FIN-NET
Financial advisory firm FinCo is looking to modernize its account management processes utilizing its account platform Fin-Net. I designed a new process within Fin-net to add and remove advisors to existing accounts, a process that previously was accomplished only through paper forms.

Duration:
8 Weeks (June 2021 - July 2021)
My Role:
User Experience Designer
Team:
I worked on a team consisting of business and systems analysts, software engineers and another UX Designer. Along with this I would meet several times a week with UX designers working on other Fin-net processes to collaborate and get feedback.
Tools Used:
Figma
Mural
Zoom
Microsoft Teams
understanding the problem
Problem Statement
FinCo is looking to digitize the process to add and remove advisors from existing accounts within Fin-net. The firm prioritized this due to the demand for digital products during the Covid-19 pandemic. This new process needs to fit into Fin-net as one cohesive experience.
Business Problem
The process to add and remove advisors is currently done through paper forms and verified through signature comparison. After completed, all the information is typed into Fin-net by the account manager. Processing all of the forms along with signature verification is both time-consuming and costly.
Goal
Automate the add and remove advisor process with eSignature verification.
who are the users
Scenario
Alexis has been with her current advisor Joe since she opened up her first account with FinCo & years ago. He was very helpful as an advisor when she was single and first becoming independent. Since she has just started a family, Joe has recommended Alexis to find a different advisor to meet her new financial needs. Joe introduces Alexis to Leo, another advisor at FinCo. Leo has more expertise in setting up finances for new families which is more aligned with Alexis’ goals. After meeting with each other, Alexis decides she wants Leo to be her new advisor. Leo receive all of the necessary information from Alexis and adds her to the accounts he manages.
Leo Houston
Position: FinCo Financial Advisor
Age: 37
Experience: 10+ Years
Leo has been working at FinCo for over 10 years now and is very familiar with the current process to ass and remove advisors from existing accounts. He would like an intuitive digital experience similar to what he is already familiar with.
Alexis Gilbert
Position: Client at FinCo
Age: 26
Experience: Client of 7 years
Alexis is married and recently became a mother. She already has accounts opened with her husband and for her daughter. Alexis is looking to replace her advisor to help her make the right financial decisions for her and her families future.
Joe Robert
Position: Advisor at FinCo
Age: 29
Experience: 7 years
Leo has been working at FinCo for 7 years. He specializes in financial services for young clients just getting started in investing. He knows Alexis will be leaving him as a client soon and would like to be notified when he no longer has access to her accounts
analysis
User Journey Map
Alexis wants to add Leo as the primary advisor to her account and remove her current advisor. Alexis gives Leo her account information. Leo Adds himself to her account and removes Alexis’ current advisor. Alexis then signs a contract to approve the transaction via Docusign.
I created a user journey map to develop a better understanding of the current process to add and remove advisors from existing financial accounts. Through this, it was found that users struggle the most with filling out tedious paperwork which is prone to errors and the long time it takes to process everything.
Design Pattern Analysis
I created abstractions of the add/remove design patterns using previously developed processes within Fin-Net’s application along with utilizing Fin-Net’s design system. The following graphics are the abstractions I created:
Pattern 1
Pattern 2
Pattern 3
Using the Abstractions I was able to better analyze the pros and cons of each pattern and determine which pattern was the most appropriate for the add or remove advisor process. The primary pattern I used was pattern 2 which went from a link, to a modal, to the results being displayed within the main page.
design iterations
Iteration 1
This process essentially surveys what the user would like to accomplish and provides the correct UI’s based off of that. If an advisor only wants to remove other advisors, they will not be shown the add advisors screen. The same would be done if someone only wants to add advisors.
Iteration 2
This iteration utilizes Fin-Net’s established design system to give more detail to the design. Along with that, the survey and custom results utilized in the previous design were scrapped. While speaking to customer experience, it was found that it was an unnecessary step as it was rare to only add or only remove advisors.
final product
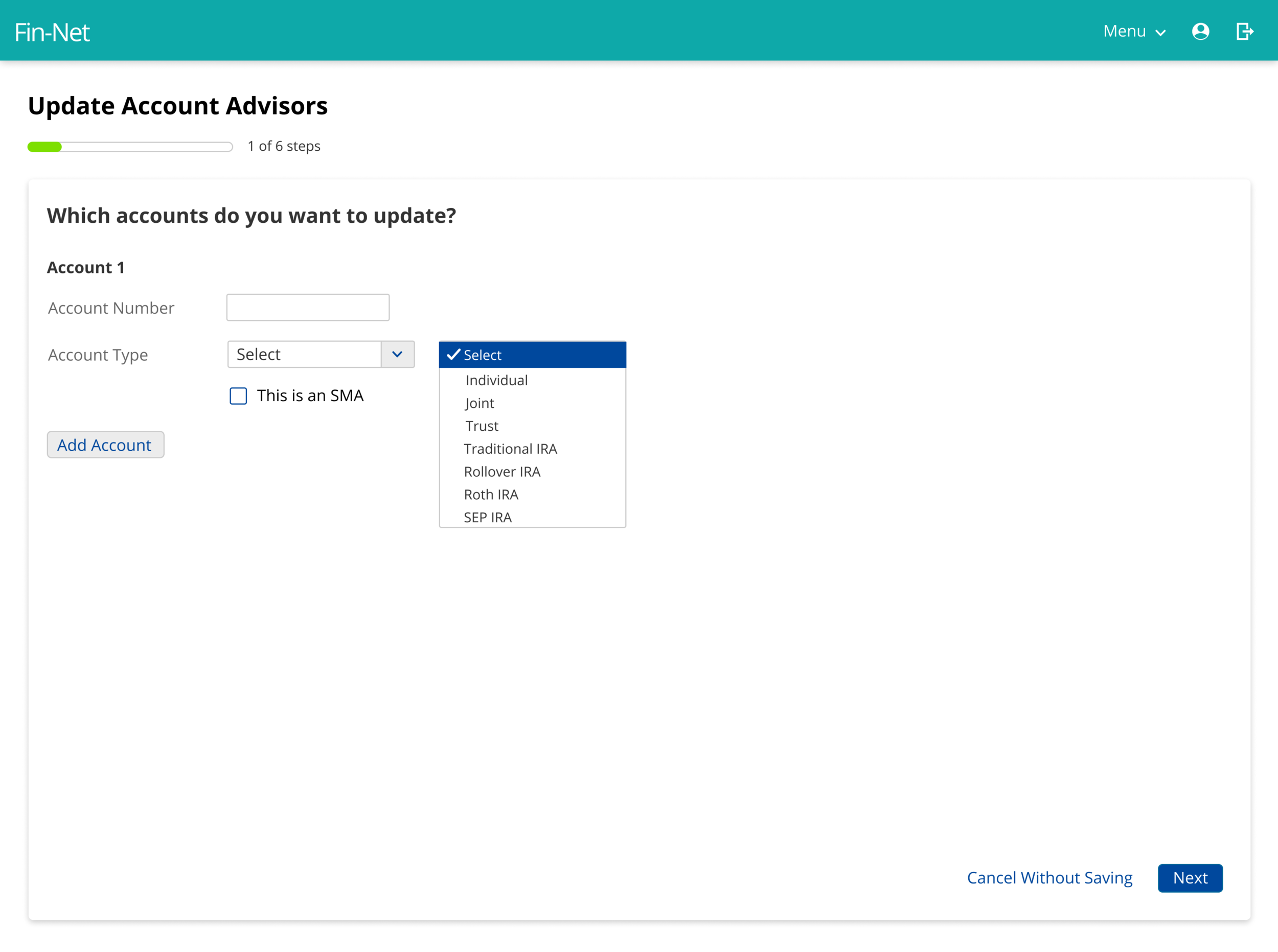
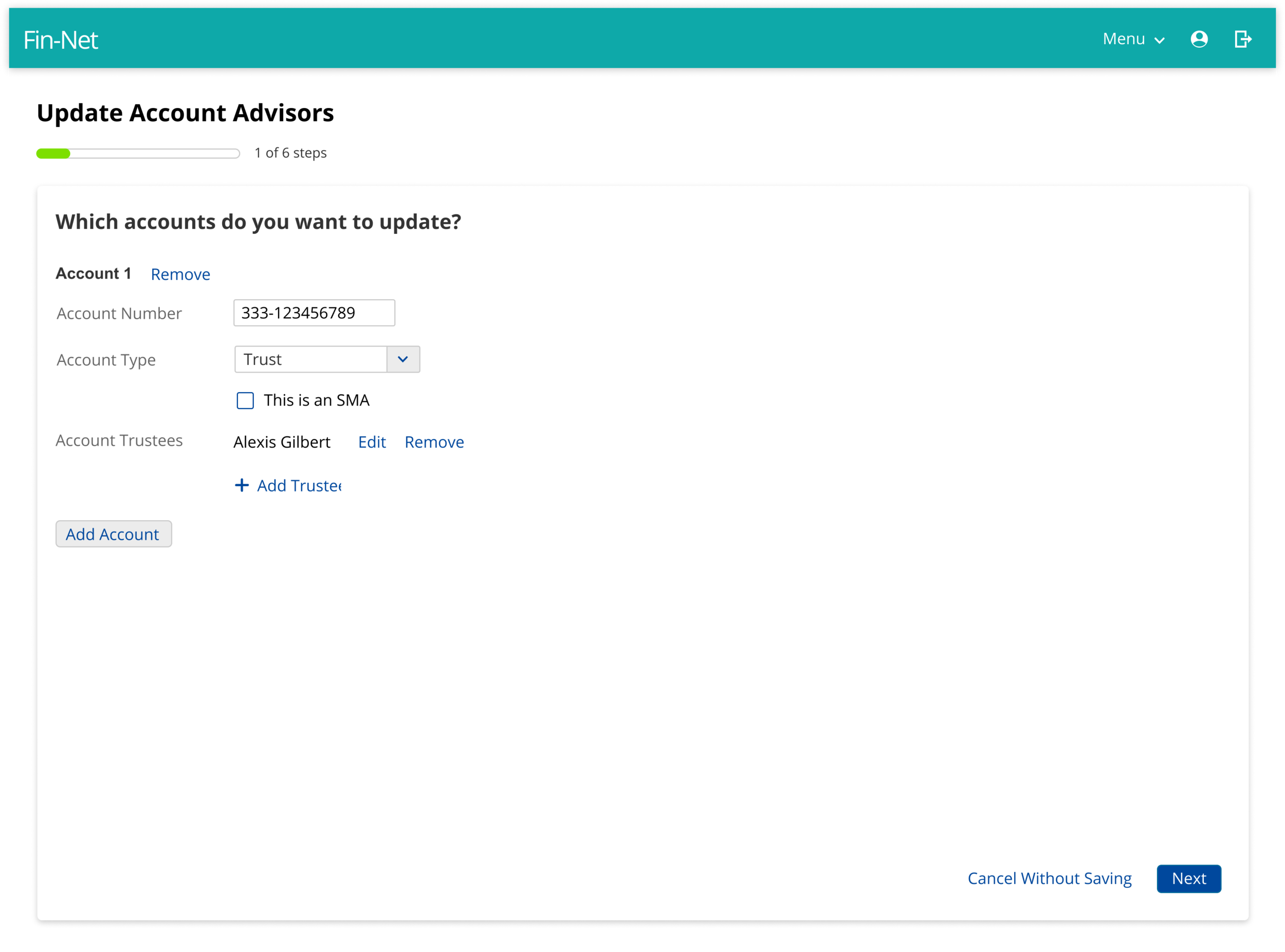
Certain financial accounts require different information such as owners, trustees, etc. In order to better guide the user to fill out the proper information, the input text fields change depending on the account type being updated. The main landing page remains the same and is altered based off of user input (account type).
Here is a snapshot of all of the different screens a user may come across depending on the account type. The top row is the screens every user will go through whereas the following rows contain different text fields depending on the account type listed to the right of the image. Each column represents different stages within the user flow. Joint accounts, Trusts, and Individual separately managed accounts are modeled within this solution.
Difference in collecting account information

Landing Page

Joint Account, allows user to input multiple owners

Trust Account, allows users to input multiple trustees

Individual Separately Managed Account, only allows users to add one owner along with multiple separate account numbers
Adding Advisors
Since different information is required for primary and additional advisors, a different modal is displayed when adding advisors:
Additional Processes
Asset movement authorization, document redirection, and ID verification method are all straightforward forms that follow previous patterns already established within Fin-Net.
Review and Submit
The final screens review all information provided throughout the process. The user has the ability to go back and edit each step within the process from this page. A message is outlined in green at the top to notify if the process has been confirmed.
All of the information is displayed, the user can scroll down to view everything. Everything listed can be seen within the image on the right.



















